こんにちは!動画編集スクール”ワクジョイ”専属ライターの稲葉です。
今回は、テロップデザインの基礎知識や具体的な作り方について解説します!
テロップとは動画の画面上に映る文字情報のことを指し、視聴者が動画の内容をより理解するための大切なパーツです。
テロップは細かい設定が多いため、この記事ではPremiere Proを使った詳しい設定方法もご紹介いたします!
この記事でご紹介するコツを抑えれば動画のクオリティが格段にアップするはずですので、ぜひご参考ください!
【期間限定】ワクジョイ公式Xにて無料テロップテンプレートを配布中!
ワクジョイ公式X(旧Twitter)アカウントでは、Premiere Proで今すぐ使えるフォントスタイル20種を無料プレゼントしています!
気になる方はぜひ以下の固定ツイートをご確認くださいませ。
動画編集におけるテロップデザインの基礎知識

動画編集のテロップデザインでは、考えるポイントがいくつかあります。
ここでは、基本となる以下の4つの要素について解説いたします。
- ゴシック体と明朝体
- 境界線
- 配色
- シャドウ
- グラデーション
なお、ここでは主にフォントのデザインについて解説していますが、見やすいテロップを入れるコツはデザイン以外にもあります。
以下で詳しく解説していますので、ぜひこちらもご覧ください。
テロップデザインの基礎①ゴシック体と明朝体
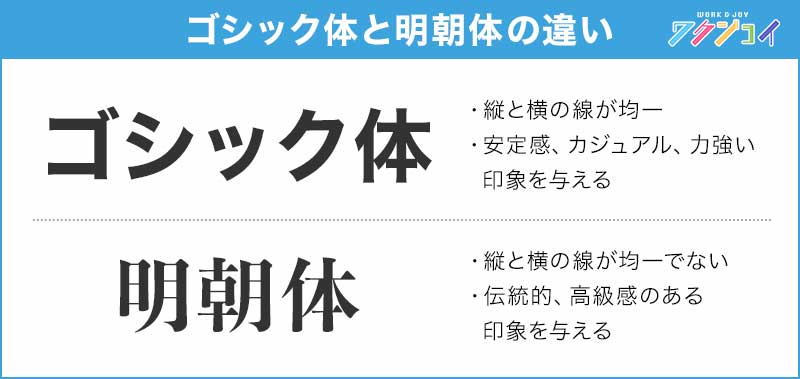
テロップデザインの基本となる要素1つ目が、「ゴシック体と明朝体」です。
フォントの種類は数多くありますが、この2つは日本語フォントの代表格と言えます。

- ゴシック体:
線の太さが均一なので、遠くから見ても見やすく「視認性が高い」書体です。
親近感、安定感、カジュアル、力強いといった印象を与えます。 - 明朝体:
縦線に比べて横線が細く、ゴシック体と比べて「文字に動きがある」のが特徴です。
伝統的、上品、高級感のある印象を与えます。
このように、同じ文章でもフォントを変えるだけで与える印象はがらりと変わります。
動画編集においてどちらを使用すべきというルールはありませんが、動画の内容に適したフォントを選ぶことがポイントです。
例えば、ワクジョイの佐久間学長が配信しているYouTube動画を例に出してみます。
こちらの動画は「たくさんの人に気軽に視聴してもらいたい」「親近感を与えたい」といった狙いがあるため、ゴシック体をメインフォントにしています。
フォントの使い方に正解はないので、日頃から様々な動画のテロップを見て、使い分け方を参考にしましょう。
テロップデザインの基礎②境界線
テロップデザインの基本となる要素2つ目が「境界線」です。
境界線はテロップの視認性、可読性を高めるために利用します。
実は視認性と可読性は似て非なるものなので覚えておいて欲しいのですが、以下のように使い分けます。
- 視認性:パッと見た瞬間に認識しやすいか
- 可読性:文章が読みやすいか
動画編集において、通常のテロップは可読性(読みやすさ)を重視して、動画冒頭や強調すべき部分は印象に残りやすいよう視認性を意識した方がいいということですね!
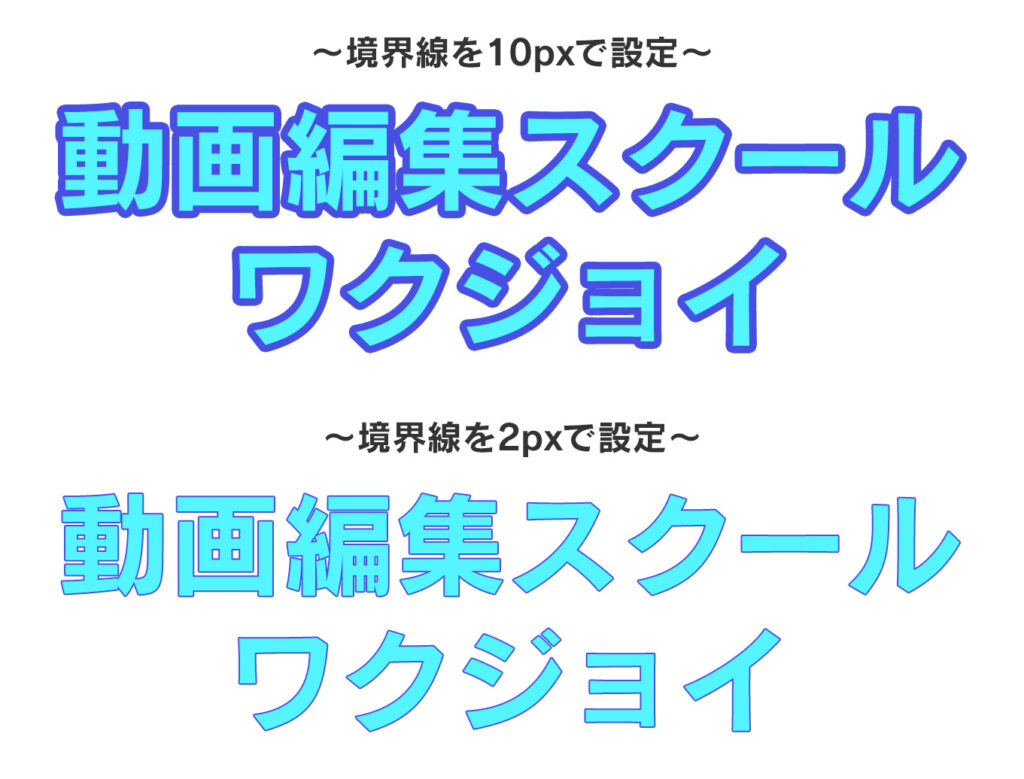
例えば、下の画像は境界線の太いテロップと細いテロップの見本です。

太い方が視認性(認識しやすさ)があるものの、連続して使用すると可読性(読みやすさ)が下がってしまうことがあるため注意が必要です。
動画編集をする際は、以下のように使い分けるのがおすすめです。
- 強調させたいテロップ:境界線を太くする
- 強調以外に使用するテロップ:境界線を細くする
テロップデザインの基礎③配色
テロップデザインの基本となる要素3つ目が、配色です。
配色は奥が深いためすぐに理解するのは難しいと思いますが、動画編集において最も重要なのが「見やすさ」です。
ではどういった配色が見やすいのかというと、簡単にいうと「映像とテロップのコントラストが明確である」ということです。
ここでいうコントラストとは、色の明暗の差のことを言います。
コントラストが高くなればなるほど暗い部分は暗く、明るい部分は明るく見えてメリハリのある映像になります。

例えば、上のようにテロップの背景にある映像の色が暗い場合は、文字色を明るくした方が視認性が高まります。

境界線を入れた場合も同様に、文字色が明るい場合は境界線の色を暗くしてメリハリをつけましょう。
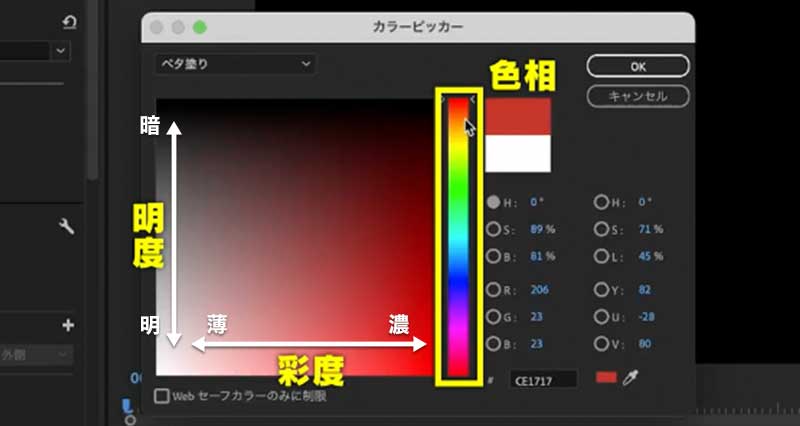
初心者の方は色選びが難しいと感じるかもしれませんが、動画編集ソフトのカラーピッカーを使うのがおすすめです。
下の画像はPremiere Proのカラーピッカーです。

このパラメーターを見ながら、現在選択しているカラーから縦軸または横軸で遠い色を選ぶと、コントラストの強い組み合わせとなります。
テロップデザインの基礎④シャドウ
テロップデザインの基本となる要素4つ目が「シャドウ」です。
動画編集のテロップは、シャドウの入れ方によっても印象が大きく変わります。
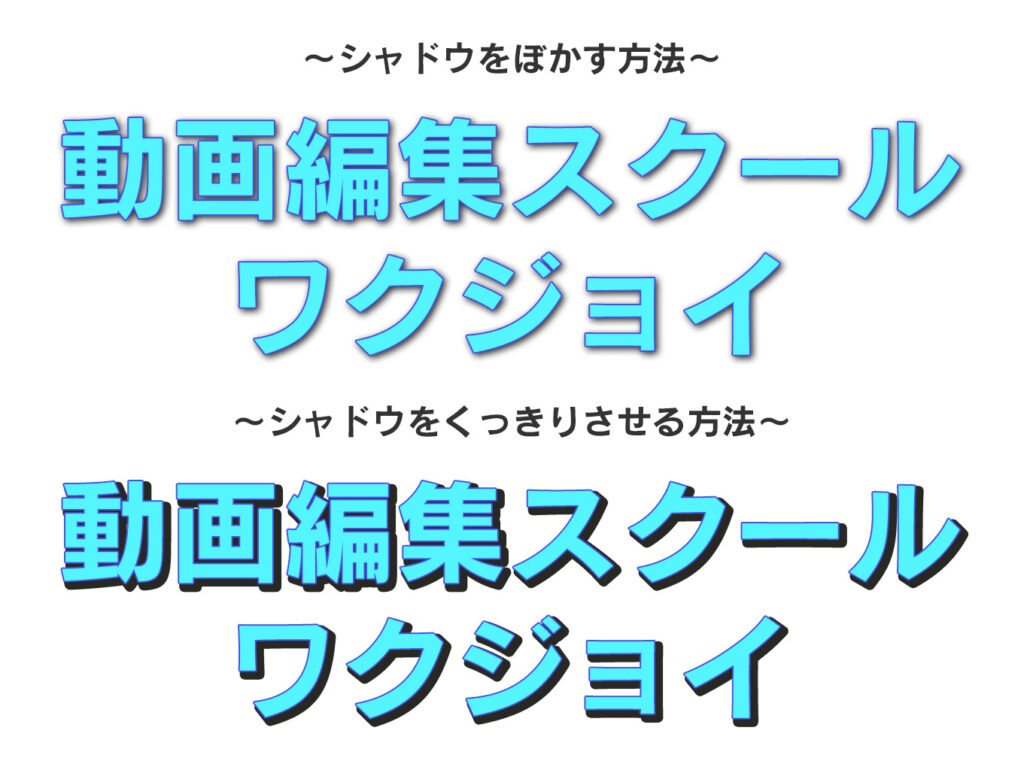
シャドウの種類は主に以下の2パターンがあります。
- シャドウをぼかす
- シャドウをくっきりさせる
例えば下の画像のように、境界線の細いテロップの場合は「くっきりしたシャドウ」を使用する方が文字が見やすくなります。

シャドウの色ですが、基本的には背景色に合わせましょう。

また背景が賑やかな場合は、テロップのぼかしを大きくすることで視認性が高まります。

動画編集において、シャドウはあくまでもテロップを見やすくするために用いると認識し、やりすぎて逆効果にならないよう注意しましょう。
テロップデザインの基礎⑤グラデーション
テロップデザインの基本となる要素5つ目が「グラデーション」です。
グラデーションを加えることで、平面的なデザインに立体感や奥行きを加えることができます。
全く違う色味を使用すると濁ったように見えてしまいますので、同じ色合いの中で明度や再度を変えるときれいに作成できます。

動画編集初心者の方は色選びに苦戦するかもしれませんが、グラデーションはゼロから準備する必要はなく、サンプルサイトがWeb上にいくつもあります。
それらのサイトから動画にあった色合いのグラデーションを探したり、他の動画で利用されているテロップデザインを真似してみるのがおすすめです。
動画編集のテロップデザインをうまくするコツ

動画編集のテロップデザインがうまくなるコツは、様々な動画を見てテロップを真似してみることです。
視聴者数の多い動画は、テロップが見やすく強調部分はしっかりとデザインが差別化されている特徴があります。
自分がいいと思った動画のテロップをよく見て、フォントや配色、境界線の太さなどを真似てみることで、作り方や規則性が分かってきます。
実際に手を動かして作り方の感覚が掴めたら、あとは動画に合わせて配色やグラデーションを工夫しましょう。
それらを繰り返すことでオリジナリティのあるテロップデザインが構築できます。
しかし他の動画を見ても、「設定方法が分からない…。」という方も多いと思います。
次の章では、Premiere Proを用いたテロップの作り方を細かく解説していきますので、ぜひ参考にしてみてください。
動画編集ソフトPremiere Proで使えるテロップデザインテンプレート

ここからは、動画編集で使えるテロップデザインのアイディアをいくつか公開していきます。
Premiere Proを例に、具体的な作り方を細かく解説していきますのでぜひご参考ください。
- YouTube動画の汎用テロップ
- 強調系テロップ
- 豪華なイメージを与えるテロップ
- ネガティブ・ホラー系テロップ
①YouTube動画の汎用テロップ
動画編集で使えるテロップデザイン1つ目は、YouTuber動画でよく利用される汎用テロップです。

サンプルではメインとなるテロップを青色にしていますが、動画のカラーに合わせて色を変えても違和感なく利用できます。
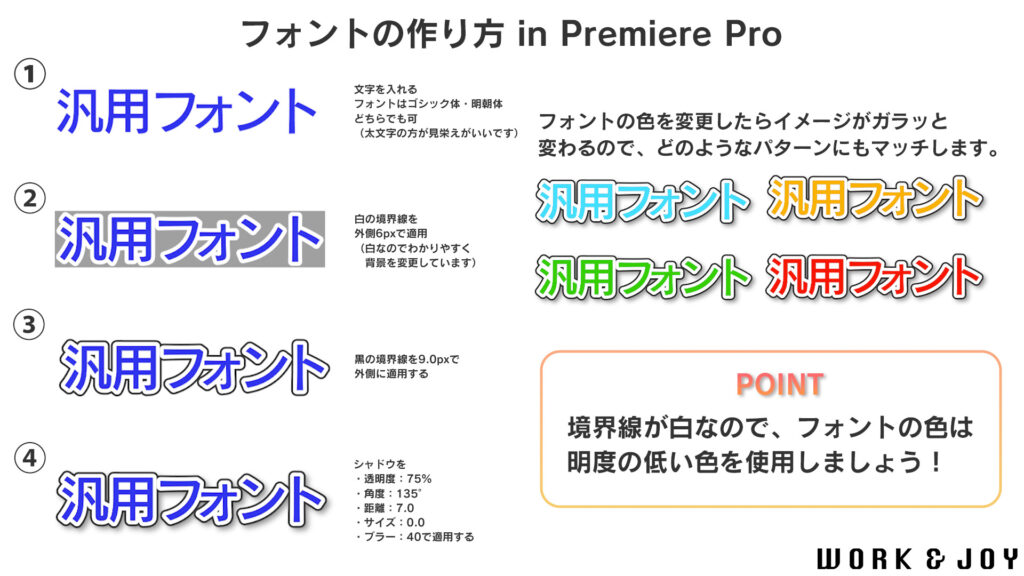
Premiere Proで作る場合は下記の手順となります。
- STEP1テロップの文字を入力する
ゴシック体、明朝体どちらでも違和感はないが、ゴシック体の方が利用率は高い傾向があります。
(このあと境界線を太めに設定するので、スタイルは太字がおすすめです) - STEP2白の境界線を適用する
ここでは、6pxで適用していますが、大元のフォントサイズの半分程度のサイズであればより自然な見栄えになります。
- STEP3黒の境界線を適用する
黒の境界線は9pxで適用しましょう。
白の境界線の下に適用されるイメージなので、表示される部分は3pxのみです。
白と比べて細く適用すると綺麗な見た目になります。 - STEP4シャドウを適用する
下記の設定で適用すると、シャドウの影響で可読性や視認性に悪影響が出にくいです。
透明度:75%
角度:135°
距離:7.0
サイズ:0.0
ブラー:40
こちらはシンプルなデザインなので、強調部分以外の字幕テロップに用いることをおすすめします。
②強調系テロップ
動画編集で使えるテロップデザイン2つ目は、強調系テロップです。
特に強調したい部分や、豪華な印象を与えたい時におすすめです。

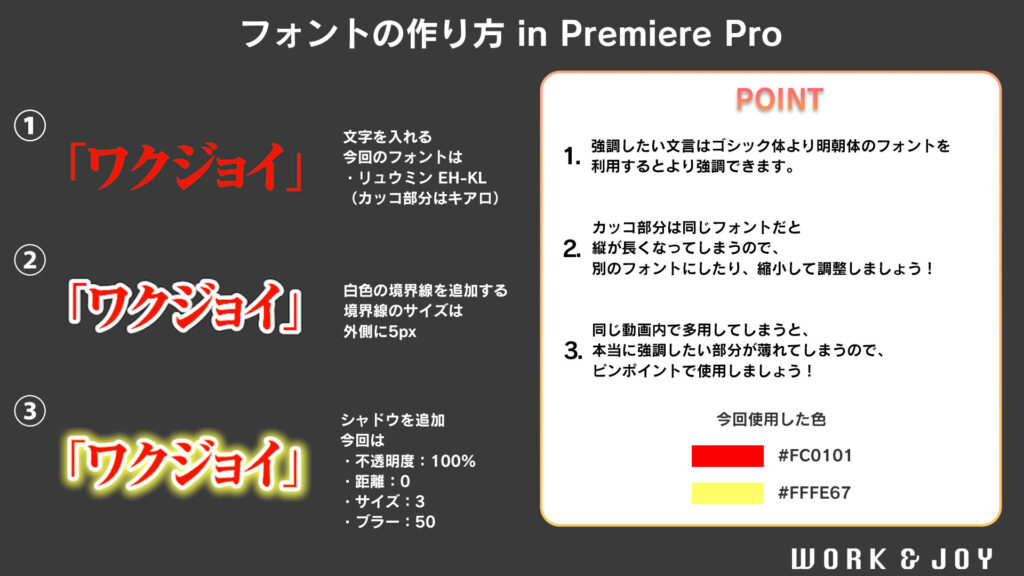
下記のようにたったの3ステップで作れる上、シンプルなので使い勝手がいいフォントです。
- STEP1テロップの文字を入力する
ゴシック体、明朝体どちらでも違和感はないが、明朝体の方が利用率は高い傾向があります。
(太すぎると視認性が落ちてしまうので、太すぎないようにしましょう) - STEP2白の境界線を適用する
5pxで設定します。太すぎた場合、このあとに適用するシャドウよりこの境界線が目立ってしまうので注意しましょう。
- STEP3シャドウを適用する
ボヤけ過ぎず、くっきりし過ぎずちょうどいい塩梅に設定しないとクオリティが低く見えてしまうので注意しましょう。
下記の内容で設定します。カラー:#FFFE67
透明度:100%
距離:0.0
サイズ:3.0
ブラー:50
このフォントを元に、次の項目ではもう少し複雑に設定したフォントをご紹介します。
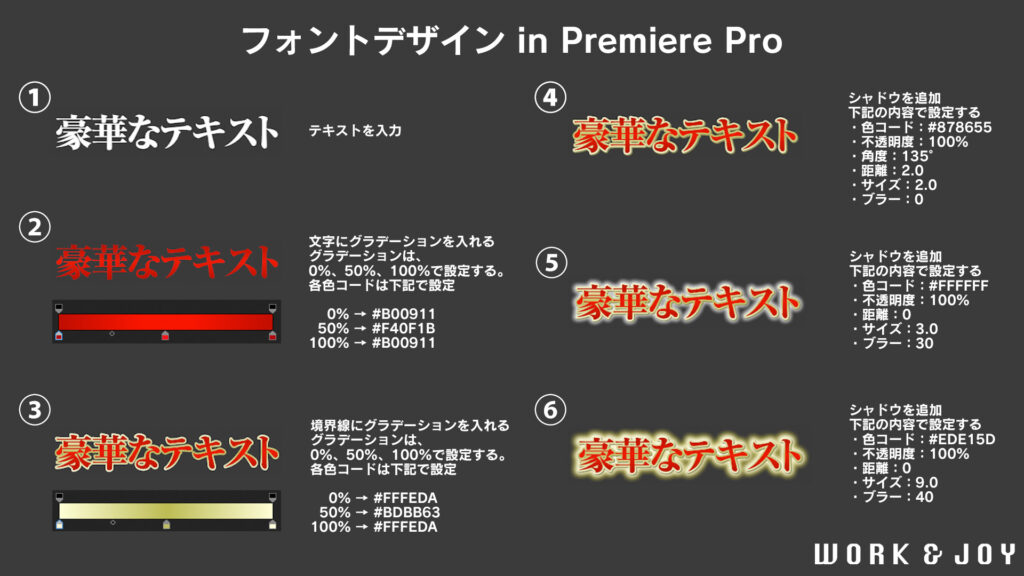
③豪華なイメージを与えるテロップ
動画編集で使えるテロップデザイン3つ目は、豪華なイメージを与えるテロップです。

こちらは先ほど紹介した強調系テロップに、グラデーションやシャドウを追加したバージョンです。
一度作成して、テンプレートとして保存しておくのがオススメです!
- STEP1テロップの文字を入力する
フォントは先ほど解説したデザインと同様で、明朝体の方が利用頻度が高い傾向にあります。
- STEP2文字にグラデーションを適用する
上下のグラデーションで、中央を明るめのカラーで設定しましょう。両端と中央のカラーを以下の色コードで設定します。
0%、100%:#B00911
50%:#F40F1B - STEP3境界線を作成しグラデーションを適用する
3pxで境界線を作成し、上下のグラデーションを適用します。
適用する色コードは下記になります。0%、100%:#FFFEDA
50%:#BDBB63 - STEP4立体的に見せるためのシャドウを適用する
これだけ適用するとあまり意味がないように見えますが、完成後のデザインのクオリティを上げるためのワンポイントです。
設定内容は下記になります。カラー:#878655
透明度:100%
角度:135°
距離:2.0
サイズ:2.0
ブラー:0 - STEP5白のシャドウを適用する
白のシャドウを下記の内容で適用します。
透明度:100%
距離:0.0
サイズ:19.0
ブラー:25 - STEP6黄色のシャドウを適用する
最後に黄色のシャドウを適用して、光沢のあるイメージを追加しましょう。
下記の内容で設定します。カラー:#EDE15D
透明度:100%
距離:0.0
サイズ:9.0
ブラー:40
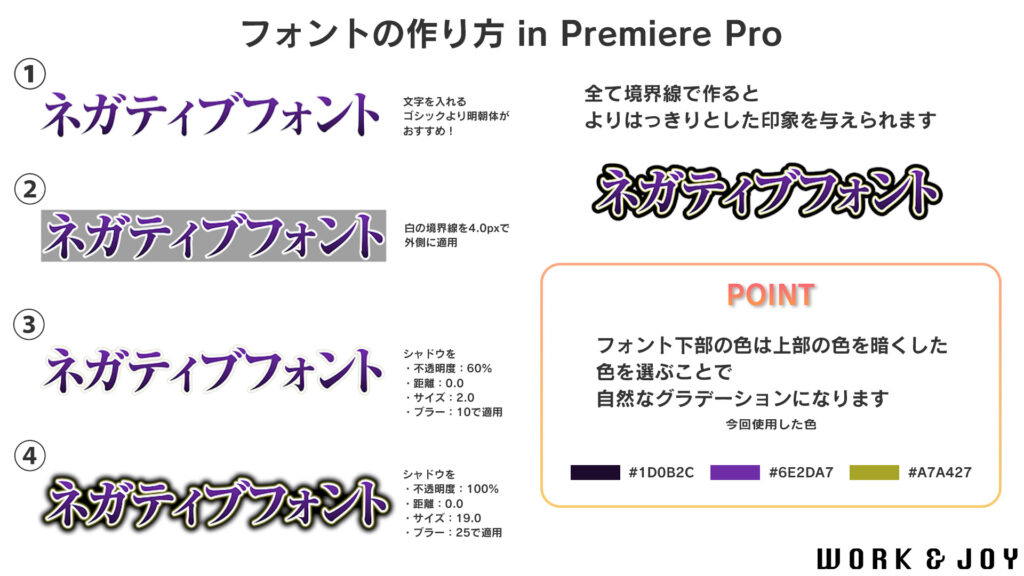
④ネガティブ・ホラー系テロップ
動画編集で使えるテロップデザイン4つ目は、ネガティブ・ホラー系テロップです。

こちらはホラー系動画やネガティブな場面で使用できるデザインです。
塗りにグラデーションを入れているため少し立体的に見えて、他のテロップとの差別化がしやすいです。
使用ケースに合わせて塗りのグラデーションを変更しましょう。
シャドウのブラーをゼロにすることではっきりした印象を与えることもでき、汎用性のあるテロップデザインになっています。
- STEP1テロップの文字を入力する
このフォントデザインは明朝体のような、エッジのあるフォントがおすすめです。
ゴシックだとネガティブ・ホラー感が薄れたデザインになってしまいます。 - STEP2テロップの塗りにグラデーションを適用する
今回は下から上に明るくしたグラデーション(#1D0B2C→#6E2DA7)にしていますが、逆にしてもまた違ったデザインの印象を与えられるので、試してみましょう。
- STEP3白の境界線を適用する
白の境界線を4pxで適用しましょう。
ネガティブ・ホラーイメージなので、全体的に暗い印象にするため、太すぎるとそのコンセプトが崩れてしまうので注意が必要です。 - STEP4#A7A427のカラーで薄くシャドウを適用する
#A7A427のカラーでシャドウを適用します。
このカラー自体が無くても全体として違和感はさほど感じませんが、全体が暗めなのでワンポイントで明るめの色を組み込みます。
設定内容は下記の通りになります。カラー:#A7A427
透明度:60%
距離:0.0
サイズ:2.0
ブラー:10 - STEP5黒のシャドウを適用する
最後に大枠の黒のシャドウを適用します。
透明度:100%
距離:0.0
サイズ:19.0
ブラー:25
動画編集ソフトPremiere Proのテロップデザインアイディア集のまとめ

今回は、動画編集における重要パーツ「テロップデザイン」について、基礎知識や具体的な作り方を解説しました。
Premiere Proだけでなくどの編集ソフトを利用するにしても、基本的なデザイン方法は同様です。
初心者の方は、まずはこの記事で解説したテロップデザインを真似して、どのようにして作っているのかを学びましょう!
あとは普段から様々な動画を見て、利用したいデザインがあれば真似してみましょう。
実践を繰り返すことで自分のテロップパターンが増えて、様々なケースに適したテロップを作れるようになるはずです。
動画編集スキルをつけるなら
\ ワクジョイがおすすめ /

- 初心者でもソフトの使い方を1から丁寧に学べる
- 案件獲得から納品まで、実践を通して学べる育成スクール
- 現役の動画クリエイター講師による完全個別サポート付き